デザインコラムでは、当社のデザイナーが「デザインにおけるコラム」を定期的にアップしています。デザインにおけるちょっとしたコツや、色々な豆知識など内容はさまざまです。

9回目の今回は「色調補正の効力」と題し、色のチカラについてお送りいたします。
色調補正とは、その名の通り「写真の色調を補正すること」ですが、もう少し内容を拡げて色の持つチカラについてもお話したいと思います。
食品にタブーの青色調
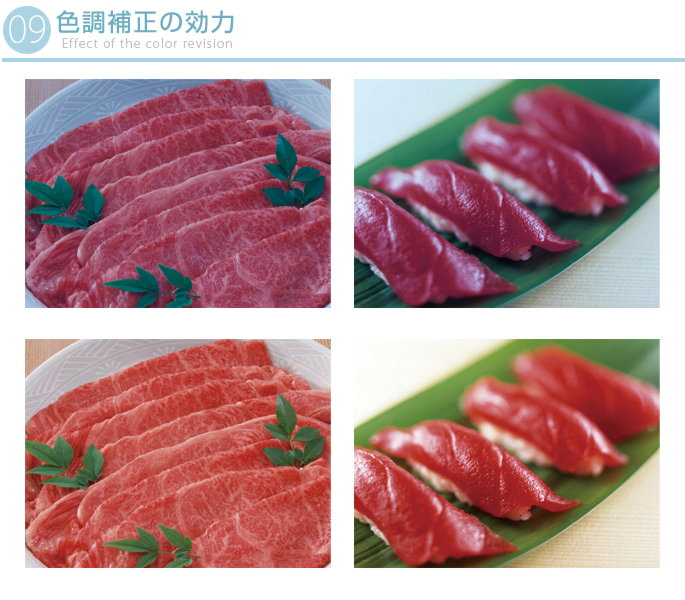
よく「ダイエットには青色がいい」という言葉を耳にしますが、理由は「青い色は食欲を減退させるから」と言われています。今回はその意味がよくわかる二つの画像を用意してみました。
上の写真はお肉とお寿司の写真ですが、共に上の方は蛍光灯の下で撮った時によくみられる「青みがかった写真」になっています。それに比べて、下の方は新鮮で食欲をそそるような写真に見えるかと思います。青という色が食欲を減退させるメカニズムはよくわからないのですが、こうして写真を並べてみると、やはり下の方が「美味しそう」に見えるのではないでしょうか。
このような人間の心理を利用して写真補正の際にちょっとした手間を加えることで、より購買意欲を向上させる画像を作り出すことが可能なのです。
補正の方法はさまざまで、正しい方法があるわけではありませんが、一般的にトーンカーブやレベル調整などを加えることでかなり印象が変わってきます。
私の場合は、一度画像自体をCMYKに変換しCMYKについて各々写真を見ながら調整をした後でRGBに直し、最終的にRGBのカーブを調整します。この時、一般的にはS字カーブをと言われていますが、私の場合はグラフの両先端を少し調整する程度におさめています。特にRGBのグラフをあまり激しく触ってしまうと、もともとの画像が崩れてしまうので適度に触る程度にしています。
とにもかくにも、食品写真の色合いが少しでも「青みを帯びているな」と感じた際は、出来るだけ青みをなくして、より自然に近い形の色調に戻してあげることで「効果の出る写真」にすることができるでしょう。
購買意欲を向上させる色って?
さて。上ではあくまでも「食品」を例に挙げて説明をしましたが、 では果たして「購買意欲を向上させる色」とは何色なのでしょうか?
実は一番わかりやすいヒントが、身近にひそんでいるのです。スーパーやコンビニエンスストアに行くと、色とりどりのパッケージが並んでいるかと思いますが、これらのパッケージデザインこそ、最大のヒントと言えます。
まず、一般的に多くみられるのが「その商品をイメージさせる色」です。例えば、コーヒーなら茶色、お茶なら緑。紅茶なら赤などといった人がもともと持っているイメージとリンクする色を用いている商品が非常に多いことに気付きます。食品以外ににおいても、カイロなどは温かさをイメージさせるためにオレンジだったり、逆にひんやりするような商品は青だったりします。
ポイントは「人がもともと抱いているイメージとのリンク」と言えるでしょう。また、赤やオレンジは気持ちを駆り立てる力があり、とても目立つ色なのでポップなどに使用すると効果が高いといわれています。これと同様に、ウェブサイトにおいてもオレンジや赤などは「購買意欲を向上させる色」と言われています。
色には、さまざまなチカラがあります。 これらの色の効力をよりうまく使い分けて、さらに全体とのバランスをよく考えてデザインを構成していくことではじめて効果が上がると言えるのです。

8回目の今回は「フォントの選び方・使い方」の第2回をお送りいたします。
第二回目の今回は、フォントの太さとトラッキングと前回のまとめについて解説していこうと思います。
フォントのトラッキング
まずは上の例のパターン1とパターン2を見比べてみてください。これは、どちらも同じ明朝系のフォントですが、トラッキング(字間)が異なっています。1は調整をしていない場合で、2はイメージに合わせて調整したものです。すべてとは言い切れませんが、トラッキング幅を広めにすると、余白部分の影響で「ゆとりがある落ち着いた上品なイメージ」になります。また、上記例は全て漢字のみの文字構成となっていますが、濁音やひらがな、カタカナなどが混じっている場合は、一字一字バランスを見て、字間を調整していくことが重要になってきます。さらに、明朝系とゴシック系を混合で使う場合などは、明朝系はゴシック系に比べて余白の部分が多いため、少し詰め気味に配置したりと使用している文字の種類によって、字間調整はとても大切な要素といえます。
同じフォントでも太さによって印象が変わる!
次はパターン3とパターン4を見比べてみてください。これは、どちらも同じゴシック系のフォントですが太さが違う場合の例です。3は極太パターンで、力強い男性的な印象になります。対して4は極細パターンで、繊細でスタイリッシュなイメージになります。この例の場合だと、パターン3はイメージとかけ離れたデザインになってしまうので、なるべく避けるべきかなと思います。ちなみに、私が作る場合ですと、迷わずパターン2で作ります。理由は直感と言ってしまえばそれまでですが、モチーフが女性であること、また、スタイリッシュなイメージを前面に出したいという理由から2か4を選びます。最後の決定的な違いはぱっと見たときにどちらがほどよく主張しているかという部分です。 この文字がある程度強調すべきタイトルであること。という状況を考慮に入れると、4だと若干弱いのです。
このように、フォント一つとっても時と場合によって使い方は様々ですが、フォント選びはある意味、デザインを作りこむこと以上に非常に重要な要素なので、最後まで気を抜かずにしっかり考えてデザインに組み込む必要があるのです。

7回目の今回は「フォントの選び方・使い方」について解説します。
このテーマは実に奥が深いため、1回ではお話しきれません。そこで、2回に分けてお話していこうと思います。
第一回目の今回は、フォントのタイプ主にゴシック体、明朝体について解説していこうと思います。
ゴシック体と明朝体
フォントの種類は非常に多く、読みやすさを前提に作られたものや、よりデザイン性を追求したもの、また両方を併せ持つハイブリッドなタイプなど多種多様です。そんな中で、代表的と呼ばれるものがゴシック体と明朝体です。それぞれ太さによって印象はかなり変わりますが、ゴシック体は一般的に見出しなどに使われることが多く、男性的で力強い印象を与えます。対して明朝体は、女性的で繊細なイメージを作り出します。
上のパターン1とパターン2を比べると、1は明朝系、2はゴシック系をメインに使用しています。この場合テーマが和風なので、デザインとしてはパターン1の明朝系の方が、しっくりと来るかと思います。このように、それぞれのフォントが持つイメージと訴えたいイメージの兼ね合いを考えてデザインに組み込むことで、パッと見たときの印象もだいぶ変わってきます。
また、ウェブサイトに関してテキスト部分は、基本ゴシックで表示されるようになっています。macかwindowsかによって標準フォントは異なりますが、MSゴシックやOsaka、メイリオなど全てゴシック体です。これは、明朝体よりもゴシック体の方が「ウェブの画面上では読みやすく目に優しい」という理由からです。
教科書などの印刷物では、通常のテキスト部分は明朝を用いることが多く、それぞれ媒体によって使用する基本フォントが異なるというのは、なかなか興味深い部分です。
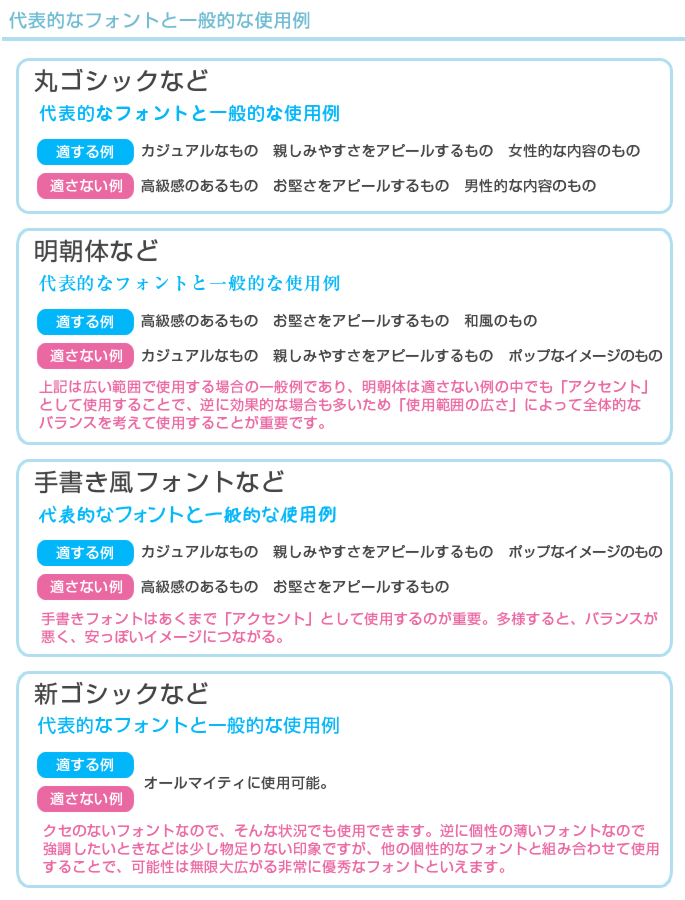
丸みのあるフォント
上の例のうち、パターン4は丸ゴシック系のフォントを使用しています。こちらは、同デザインのパターン3に比べて「親しみやすくポップな印象」を受けるかと思います。丸ゴシックなどの角の丸いフォントは、カジュアルな印象を与えることが多く、高級感を醸し出すようなものには不向きといえます。例えば、高級マンションの広告に丸ゴシック系のフォントを使うと、ちょっと安価なイメージになってしまうでしょう。高級感を醸し出すためには、明朝などの「お堅い」イメージを表現できる明朝体の方がしっくりときます。
このように、フォントによって醸し出すイメージがまるで異なってくるので使用の際には、目的をしっかりと決めて、それにあったフォントを使用することが大切なのです。


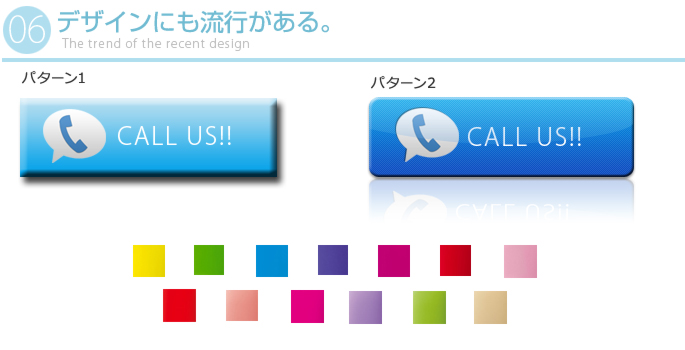
6回目の今回は「デザインの流行」について解説します。
ファッションなどでは当たり前にある「流行」ですが、実はデザインも同じように流行があります。今回は、デザインの今の流れについてお話し致します。
今の流行は「透明感」。
まず、上のパターン1とパターン2のボタンをご覧下さい。このシンプルなボタンが最もわかりやすく「今」の流行を表している例になります。まず、パターン1についてです。こちらは、淵の部分にエンボス加工(凹凸を付けた加工)を施してありますが、数年前まではこのように若干高めにエンボスを設定し、いかにも「飛び出ています」感を出したデザインのものが非常に多かった気がします。さらに、シャドウの付け方もポイントです。当時は、シャドウの幅を広め、濃い目、ぼかしも強めにつけて、いかにも「浮いています」感を打ち出したものが主流でした。しかし、これらのデザインは、今は若干古臭く垢ぬけない印象をもたれてしまいます。
そこで、今の主流となっているのが「透明感」を全面に出したデザインです。さらに、シャドウは幅は狭く、色は薄く、気持ちいれる程度に抑え、エンボスの高さも1ピクセル~2ピクセル程度のごくわずかなものが多いです。接地面の映り込みなども透明感を表現するための方法のひとつです。
流行は、時代によってさまざまに変化するのでウェブサイトのみならず、テレビCMや雑誌・広告など様々な媒体を常日頃からチェックして、時代の流れを読み取ることが一番重要です。また、流行を追うことが全てではありません。目的に応じて、あえて垢ぬけない感じのデザインを作ったり、手作り感を出すために、高度なテクニックをあえて避けたりと、一番大切なことは目的を達するためにどれを選ぶかということにある気がします。
しかし、それでも流行のスタイルを少し差し込むだけでパッと今の気分が表現できるので、非常にいい手段であることも間違いありません。
家電・生活雑貨にもデザインの流行が!
デザインは様々な世界に存在しています。そして、それらのベースは実はとても似ていて、色々なフィールドのデザインを読み取ることで、より「今」の流行が見えてきます。
ここ数年、非常に目立っている流行のひとつが「カラフル・ポップ」といった色使いです。車のメーカ、携帯電話、家電、パソコン、デジカメなどなど。数多くの商品のカラーラインナップが非常に充実しているのです。一昔前は、家電は白、グレー、黒といったラインナップだけでしたが、今やショッキングピンクやパープル、グリーンなど、見ているだけで楽しい気分になる色が沢山溢れています。
これはウェブの世界でも同じことで、とても明るくポップな色を使用しているサイトが沢山あります。これらは、上記理由と同じで「見ているだけでハッピーな気分になる」といったメッセージが暗に込められているのかと思います。
しかし、ひとつ注意点があります。
これらの色を使用する際に、白をメインカラーにすることです。これは絶対といった決まりではありませんが、白とグレーをベースにして、そこに色を差し込んでいくのがそれぞれの色を生かし、明るい印象を与える最善の方法です。それでもなくポップな色は、使用が難しく下手をするととても「うるさい」印象になってしまいます。しかし、そこに白を使うことによって、うまく中和できるのです。また、グレーは白に次ぐ、もしくは白以上の万能色です。特にウェブサイトにおいては、とても頼れる色なのです。困った時はとりあえずグレー というのは、実際私の中での決まりごとになっています。
このように、デザインにもその時々に流行が存在します。それらをうまく取り入れて、見た人がハッピーになるようなデザインを作れればと思っています。

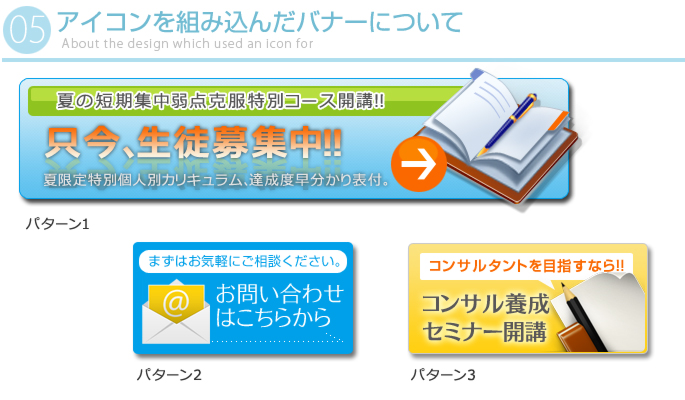
5回目の今回は「アイコンを組み込んだバナー」について解説します。
バナーの最大の目的は、一瞬で何を訴えているのかを伝えることです。そこで一番有効的なのは写真などを組み込んだバナーですが、どうしても素材がない!という際にアイコンなどを利用するという方法があります。この方法にもちょっとしたコツがあるので、解説していきましょう。
「シンプルに作りこむ。」
アイコンを組み込んだバナーを作る際に最も有効とされるのが、「シンプルに作りこむこと」です。この一言の後半部分「作りこむ」という部分が特に大切です。ぱっと見シンプルではあるけれど、細かい部分をしっかりと作りこむことで、わかりやすく伝わりやすいバナーを作ることができます。
例えば、パターン1を参考にしてみると右側のアイコン部分をあえて枠内に収めずに配置しています。その他、背景の文字列と背景自体を微妙なグラデーションにしたり、ほんのちょっとした部分を考えて作りこんでいます。パターン2,3についても同様で、色使い、フォントの選び方など全て計算して作りこみしています。
全体的にはシンプルに見えるバナーも、こういった一見気付きにくい点をしっかりと作りこむことで、よりよきものとなるのです。
第四回となる今回は、デザインのちょっとした「コツ」について解説致します。
何度もお話していますが、小さなサイズのバナーでもデザインの様々な要素をうまく取り入れて、より目的に近いものに作り上げることが大切なのです。今回は、そんなちょっとしたひと手間で、デザインのクオリティを更に向上させるポイントについて解説します。
デザインには変化が重要!
まずは上の3つの参考デザインを見てください。それぞれ、はじめのデザインはなにかちょっと足りない印象です。 これらに共通して言えることは、「文字列の羅列」になってしまっていて、変化がないことです。しかし無理やり変化をつけようとして、色を増やしたり、ごちゃついたレイアウトにすると、かえって見にくくわかりにくものになってしまいます。
そんな時に、おススメしたいテクニックが「文字列の一部アイコン化」なのです。
視覚で見せる、邪魔にならないポイントをプラス!
パターン1は、Flower NEWSという「花」に関するお知らせのパターンです。そこで、Oの部分を花をイメージさせるアイコン風イラストにして変化を加えてみました。色も、使用色の一部を使い、ごちゃつかず統一感のあるデザインにまとめています。
次のパターン2は、リサーチという「調べる」ことに関するお知らせです。そこで、今度は、Cの部分を生かして、虫メガネのイメージを差し込んでみました。こちらも、調べるということがより視覚的に分かりやすい上、デザインのワンポイントにもなっているかと思います。色づかいも細心の注意を払い、使用色のブルーをベースに万能色のグレーを足しました。こういった一見、気にならない部分もしっかりと考えてデザインすることで、よりよいデザインを作ることができます。
最後のパターン3は、縦長のバナーです。こちらはエコのバナーということで、Oの部分を地球儀に見立ててデザインしてあります。
3つとも共通して言えることは、「あくまでもごちゃつかない程度に色を合わせて使用する」という点と、「しっかりと内容にあったアイコンを入れ込む」ということです。このテクニックを使用することにより、よりスタイリッシュで意味合いのあるデザインを作ることができます!

3回目の今回は「訴求ポイントとカラーリングのマッチング」について解説します。
このマッチング、実は非常に難しいテーマで、絶対にこれといった答えがあるわけではないのです。そもそも「デザイン」というテーマ自体、答えがあるものではないのですが、今回はそんな中でも定石と言える手法についてのみ解説致します。
人間の脳と色の効力
まず、上のふたつのバナーサンプルを見てください。ともに内容は全く同じ。違いは左側に配した円の色が、青かオレンジかという点だけです。これらをパッと一瞬見たときに、なんとなく違和感があるのが右側ではないでしょうか?それは、人間の脳が知らないうちに「水=青」と認識しているためです。無意識のうちに、「水の入ったコップの写真」、「美味しい水という文字情報」と合わせて、脳は「青い色」というのを想像しているのです。
正攻法でいくか!もしくはパラドックスでいくか!
今回、私が 一番最初に「答えがない」といった理由はその先にあります。
通常、一瞬にしてユーザーに訴求ポイントをアピールする必要があるバナーの場合、左側の青い円を使ったものが「正攻法のデザイン」といえます。脳の認識に逆らわず三位一体化することにより、より強く訴求ポイントをアピールできるからです。
しかし、デザインの面白い所であり、さらに難しい所はここにあります。あえて、逆説的なカラーリングをすることによって、かえって目を引くという場合もないとはいえないからです。しかし、この方法はある意味とても挑戦的な方法であるため、妥当であるとは言えないでしょう。
よほど深いメッセージ性がある場合や、特殊な場合を除いては、できるだけ訴求ポイントとカラーリングをうまくマッチングさせてアピールする事が大切です。
第二回の今回は、「ターゲット重視のバナーデザイン」についての解説です。
ウェブサイトには、必要不可欠のバナーですが一番重要なことは「瞬時にして何を訴求するのかがわかること」です。その中でも、ターゲットとなるユーザーの年齢や性別などによりデザインの工夫が必要となってきます。今回は、それらの一例を見ていくことで、ポイントについて解説致します。
同じバナーでも、「誰に訴えたいのか。」によってデザインの作りこみ方も全く変わります。
ターゲットが女性の場合の一例
上記は、ターゲットに応じて制作したバナーの一例になります。
例えばケーキの新作予告のバナーの場合、ユーザーの多くは女性となります。そこで、青や黒といった寒色系のカラーベースに男性的なフォントや力強いデザインを用いるより例のように、ピンクやオレンジなどの暖色系カラーをベースに、丸みを帯びた可愛らしいフォントや手書き風の親しみやすいフォント使いで、より女性の好みに近いデザインを心がけています。この小さなバナーひとつとっても、フォント、レイアウト、カラーリングなど細かい計算をしてデザインを作りこんでいくことが大切です。
ターゲットが熟年層の場合の一例
次は、熟年層がターゲットの場合です。一般的に若者に比べて、落ち着いた色を好む傾向にあるために、彩度を落としたシックな色合いをベースに、フォントも明朝系を用いて落ち着きを表現しています。 またフォントを縦組みすることで、品のあるインパクトを持たせています。さらに、余白をうまく生かすことで、上品で高級感のあるデザインに落とし込んでいます。
ターゲットが主婦の場合の一例
最後は、「価格訴求型」タイプのデザインバナーです。こちらの最たる目的は、ぱっと目を引くことと情報を一瞬で把握できることにあります。他の二つに比べて、必要な情報(この場合、日程とキャンペーン告知)を詰め込むように配置して、色使いも淡いやさしいものではなく、彩度と明度の高いパキッとした色を中心に使用しています。このパターンのデザインは、価格訴求型の新聞折り込み広告などでも多くみられるように、とにかく「賑やかに」作りこみすることで、ユーザーの興味をそそるように仕向けます。
まず第一回の今回は、「デザインの重要な要素」についてお話します。デザインと一言で言っても、様々な要素が絡み合い成り立っています。それらの要素について、一つ一つ解説していきます。ウェブデザインは「設計」という意味合いが強いという説明をしていますが、ここではウェブのみならずデザイン全般の重要要素について説明したいと思います。
カラーの組み合わせはデザイン全体の印象に影響します。
まず、第一にカラーリングについてです。色使いに関しては、デザインの印象を瞬時に決める非常に大きな要素といえます。赤は、「情熱、危険、禁止」。青は、「冷たい、涼しい、清潔、インテリジェンス」。緑は「平和、安全、自然」。オレンジは、「新鮮、元気、活発」。紫は、「高級、神聖、神秘的」。白は、「清潔、純白、純粋 」。黒は、「豪華、クール、不安、悪」。など、色だけで見ても、瞬時に上記のようなイメージを持つといわれています。
また、色には明度や彩度というものもあります。明度とは、字のごとく、色の明るさを示す度合いのことを言います。明度が高ければ高いほど白っぽい感じになり、明度が低ければ低いほど黒っぽく、重厚な感じになります。
彩度は、色の鮮やかさのことで彩度が高いと色が鮮やかに見え、逆に低いとグレーがかってくすんでいるように見えてきます。
このように目的に応じたデザインをしていく際に、色の持つイメージの力は大きく影響するのです。
構図・バランスは細かい部分と全体部分にわたり影響を及ぼします。
次に、構図のバランスです。例えば、写真ひとつをとったとしても、構図によって受ける印象は大きく変化します。例えば、全体を写した正面図は大人しく堅い印象を与えます。一方、一部をズームアップしたような図の場合デザインに変化をもたらしますが、同時に不安定な印象を与えます。
構図のバランスは、細かい部分のバランスと全体としてみた際のトータルバランスをうまく考慮していかなくてはなりません。目的に応じたデザインを作るためには必要不可欠な要素となります。
余白をデザインすることで、より効果的なデザインになります。
次に、余白のとり方です。
ファッション系のスタイリッシュなウェブサイトなどによく見られるのが、余白を大きく取ってゆとりと高級感を醸し出している手法です。一般的に、余白部分が多ければ多いほど、ゆったりとして雄大な印象になります。逆に余白が少ないデザインは賑やかで活気あふれる印象になります。
「余白をデザインする」というのが非常に大切で、「何もない」部分のデザインを考えてこそよりよきデザインが生み出されるといっても過言ではないのです。
要素を揃えたり、あえてハズしたりでデザインに変化をもたらします。
次に、要素の揃え方についてです。これは、雑誌の文字組みなどを思い浮かべていただければ分かりやすいかと思いますが、ある一定のルールに則ってデザインしていくことで、そこに整然とした安定感が生まれます。新聞もウェブサイトも、文字の揃え方や配置の仕方にはある一定のルールが隠されています。これらのルールよって、安心感のあるデザインを生み出すことが可能となるのです。
要素の組み合わせにより、より本質に迫るデザインに!
次は要素の組み合わせ方についてです。
要素の組合せは、色々なものがありますが、例えば文字と写真の組合せや文字とイラストの組合せなどを指します。例えば、和風の写真に和風のフォントを組み合わせてイメージの統一感を図ったり、逆転の発想で手書きイラストに明朝体などの堅いイメージのフォントを組み合わせることで意外性を表現したりと手法はさまざまです。
組合せに答えはありませんが、一体何のためのデザインか?という本質を見極めることによって、その方法はさまざまです。これらの要素は、デザインのテクニックのひとつとして非常に重要な要素となります。
フォント選びは非常に大切。選び方・使い方によってデザインの印象が変化します。
最後に文字の使い方です。
ウェブサイトにおける情報発信のためのテキスト部分に関しては、本分が「情報を発信すること」にあるため、凝ったフォントや変わったフォントを使用することは、タブーとされます。それらの変則フォントは、文字自体に個性が強く、情報発信という重要な目的が、文字のデザイン的部分に負けてしまうからです。
しかし、イメージの一環としてフォントを捉える場合は、意味合いは変わってきます。フォントの持つ非常に強い個性が、訴えたい部分とうまくマッチングした場合、相乗効果を生むからです。
これらに関しても、重要なのは「本質を見極めて、目的を忘れないこと」です。
一体何のためのデザインなのかをしっかりと見極め、それに応じたデザインをしていくことが良質のデザインを生み出すカギといえます。
これらの多くの要素を取り入れ、全てがバランスよくマッチングしたデザインは見るものを引きつけ、飽きさせず、結果として目的を達成することにつながっていくのです。